Des nouveautés sur les règles d’accessibilité numérique
Le WCAG et tous ses A : qu’est-ce que ça signifie ?
Si l’on suit la définition donnée par le gouvernement, il s’agit de règles pour l’accessibilité des contenus du web. Plus spécifiquement, ce sont une suite de règles conçues par le W3C ou « world wide web consortium », un organisme international cherchant à développer les standards du web pour l’ouvrir à tous·tes.
Le WCAG propose des normes pour prendre en considération les aspects physiques, psychologiques et matériels des utilisateurices. Ces mesures sont divisées en trois niveaux :
- Niveau A, accessibilité basique : ses 30 critères sont considérés essentiels pour n’importe quel site ou application.
- Niveau AA, accessibilité forte : il est recommandé par la plupart des experts en accessibilité, car ses 20 critères supplémentaires s’ouvrent à une plus large variété d’utilisateurices avec différents contextes.
- Niveau AAA, accessibilité excellente : avec 78 critères au total, il s’agit d’une perfection bien difficile à atteindre. Elle couvre tous les types d’utilisateurices possible.
Choisir le niveau d’accessibilité à égaler dépend de l’engagement éthique de votre plateforme numérique, mais aussi de son secteur. En effet, le gouvernement français demande un niveau AA pour tout site ou application du domaine public. Également, on peut considérer qu’un site médical, accueillant un public plus varié, va nécessiter un niveau d’accessibilité plus élevé qu’un site vitrine pour vendre des chaussettes. Toutefois, quelque soit votre cible et votre secteur, le plus de critères respectés le mieux sera votre interface : après tout, comme expliqué sur notre article dédié, c’est 40% de la population française qui est concernée par un handicap permanent ou temporaire sans compter ceux culturels et sociaux.
Une mise à jour des normes d’accessibilité, 24 ans plus tard
Notre usage d’internet évolue de jour en jour et au fil des anciennes et nouvelles générations accédant aux récentes technologies. Il était par conséquent plus que temps de réformer les standards du web : en août 2023 le WCAG publiait l’ajout de nouvelles normes, faisant évoluer sa version de 2.1 à 2.2 ; la 3.0 étant encore dans les fourneaux.
Énumérer tous les ajouts serait une liste à la Prévert. Toutefois, en voici quelques-uns qu’il est intéressant de noter, notamment parmi le niveau basique A :
- Une information ne doit plus être demandée deux fois. Par exemple, si au cours d’un parcours, l’utilisateurice a renseigné son email ou son adresse, la plateforme doit le garder en mémoire et/ou remplir automatiquement les champs concernés si ces informations venaient à être demandées une énième fois.
- Toute forme d’aide doit être présente au même endroit sur toutes les pages. Cela concerne les FAQ, les moyens de contacts, mais aussi les chats qui ne doivent donc plus disparaître selon les écrans et toujours se positionner à la même place (en bas à gauche de l’écran, avant le footer, …).
On peut également remarquer l’ajout de règles AA avec un impact significatif dans le design et le développement d’une interface, comme par exemple :
- Un espacement minimum est nécessaire entre deux éléments interactifs. Cela signifie que deux boutons côte à côte, ou un lien et un bouton côte à côte, devront s’espacer de minimum 24×24 pixels CSS, soit environ 18px. Une marge non négligeable mais qui évitera des potentiels clicks manqués de vos utilisateurices.
- La connexion à un site ou une application ne doit plus demander de se souvenir de quelque chose. Cela nécessite donc une alternative au mot de passe voire à l’identifiant, via une connexion par lien par exemple.
L’une des nouvelles directives vient même confronter directement le reCaptcha de Google. En effet, une règle AAA stipule que pour se connecter la plateforme ne doit pas demander de reconnaître des objets ou des formes. Adieu donc les frustrants moments à cliquer toutes les voitures ou bornes incendie pour affirmer que nous ne sommes pas des robots.
L’ensemble de ces nouvelles règles semblent particulièrement inclure les personnes avec des troubles de l’attention ou des maladies telles que Alzheimer, mais renforce également les standards déjà établis pour tout internaute avec des troubles moteurs tel que Parkinson pour citer l’un des plus connus.
L’accessibilité d’un site internet est plus qu’un simple « bonus »
L’optimisation d’une expérience utilisateur considère toujours l’accessibilité : en effet, respecter les règles WCAG (ou RGAA pour les normes européennes) réduit les frictions en s’assurant que chaque utilisateurice bénéficiera d’une navigation fluide. Si la standardisation du web peut parfois être jugée contre-créative, il est indéniable qu’elle permet à tout internaute de pouvoir utiliser un site qui fonctionnera comme les autres ; évitant ainsi des apprentissages souvent laborieux. Être créatif et accessible est donc un défi de taille mais hautement gratifiant.
Outre toucher une audience plus large, l’accessibilité numérique est également plus favorable en SEO, optimise les temps de chargements et améliore donc la performance d’une plateforme numérique. Au-delà d’être une discipline éthique en œuvrant pour tous·tes, elle est donc aussi un levier indéniable de conversion.
Quelles sont les règles d’accessibilité web à mettre en place ?
Travailler un design et des parcours de manière à les rendre accessibles tout en respectant une charte graphique est un véritable jonglage qui nécessitera presque toujours un compromis d’un côté ou de l’autre. Malgré tout, certaines règles sont plus facilement réalisables que d’autres. Voici quelques conseils facilement applicables pour améliorer l’accessibilité de vos interfaces.
Assurer la lisibilité des textes
1,7 millions de français ont une déficience visuelle ; à eux s’ajoutent les personnes avec des troubles “dys” telles que la dyslexie. C’est donc un pourcentage non négligeable de la population qui nécessite des textes lisibles :
- En évitant des tailles de typographie en dessous de 12px ;
- Avec un interlignage de x1.5 la taille de la font ;
- En utilisant des styles de textes tels que le gras ou l’italique mais surtout des titres H1 à H4 pour hiérarchiser le contenu ;
- En limitant le nombre de caractères par ligne entre 50 et 75.
Des paragraphes bien organisés favorisent le scan d’une page pour trouver une information mais limitent également la fatigue oculaire.
Une ergonomie assurant une navigation adaptée à tous·tes
L’accessibilité numérique n’est pas que questions de tailles de textes et de contrastes mais aussi de placement des éléments interactifs ainsi que leur fonctionnement. Ils sont après tout au cœur d’une navigation puisqu’ils sont les leviers de conversion :
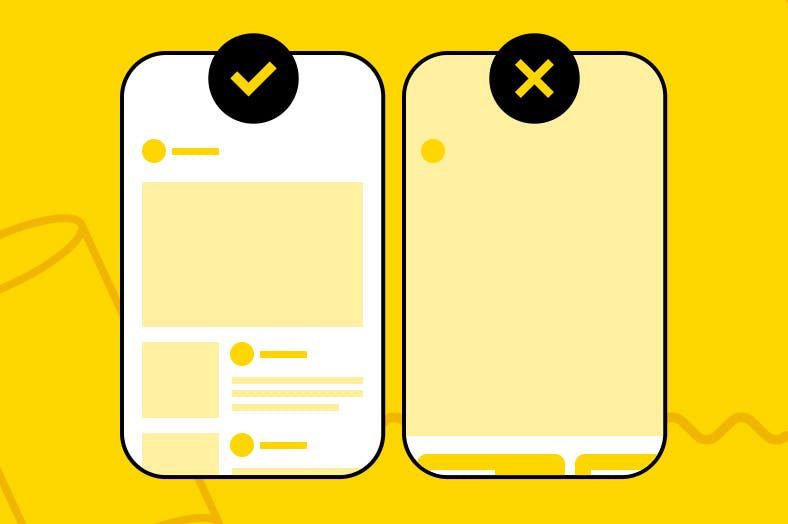
- Ils doivent toujours se situer au même endroit (par exemple, le header est toujours en haut de la page) ;
- Une fonctionnalité est égale à un composant : on ne duplique pas un élément en changeant son apparence si son fonctionnement est identique ;
- Créer un guide de style (GUI) permettra d’avoir une consistance créant des repères fiables pour l’utilisateurice, en l’aidant notamment à localiser immédiatement liens et boutons ;
- Limiter les animations et clignotements (pas plus de 3 fois par seconde).
Comprendre et se situer
On oublie souvent que la ligne éditoriale d’une marque influe grandement l’intuitivité et la compréhension d’une plateforme numérique, tout comme l’architecture d’une arborescence. L’utilisateurice doit toujours savoir où iel est et où iel va :
- Les titres doivent être clairs et logiques avec leur contenu ;
- Les libellés des champs et des boutons doivent être explicites ;
- Aucune interstitielle ne doit apparaître soudainement au fil de la navigation ;
- Un moyen de contact est accessible sur toutes les pages.
En conclusion
Suivre les règles WCAG ou RGAA peut devenir un véritable casse-tête selon le niveau d’exigence voulu, ou requis. C’est toutefois un atout indéniable pour rendre votre site ou application plus intuitif et fluide. La standardisation des internets a du bon : elle permet de penser à tout profil d’utilisateurice et faciliter leur navigation. En suivant les conseils donnés dans cet article, vous gagnerez pour sûr un minimum d’utilisabilité pour tous·tes. Chez Webqam, nous suivons ces conseils au quotidien et faisons notre maximum pour imaginer nos maquettes le plus accessible possible dès le début de leur conception. Lorsqu’un projet l’exige, nous suivons rigoureusement la liste des critères nécessaires grâce à des outils que nous avons créés sur-mesure pour fluidifier le processus.
Et si ???
On parlait de votre projet
Notre équipe d'experts sera ravie d'étudier avec vous les enjeux et le périmètre de votre projet. Contactez-nous dès maintenant pour en discuter, ce sera peut-être l’occasion de venir nous rencontrer au WebqamPlex (et de faire un tour de toboggan) !