
Interface Utilisateur : Les outils pour trouver de l’inspiration UI de qualité
Naviguer en ligne pour trouver l’inspiration peut vite devenir fastidieux quand on ne sait pas où chercher.
Je vous invite à découvrir les outils et sites que j’utilise au quotidien pour trouver de nouvelles tendances et trouver l’inspiration pour obtenir un design de qualité. Ces ressources sont la clé pour stimuler votre créativité et votre esprit graphique.
Quel est l’objectif principal de l’ui, interface utilisateur ?
On dit souvent que la meilleure interface utilisateur est celle que l’on ne voit pas. En effet, pour permettre à l’utilisateur final de réaliser un parcours fluide sur votre plateforme digitale, celui-ci ne doit pas être gêné ou perturbé dans sa navigation. L’interface utilisateur doit donc être la plus simple possible. Attention, simple ne veut pas forcément dire neutre. Elle doit correspondre à votre univers de marque tout en utilisant les codes habituels d’une plateforme digitale. Il ne faut pas constamment réinventer la roue, il est important qu’un bouton ressemble visuellement à un bouton, que les titres soient hiérarchisés… afin que l’internaute puisse l’utiliser facilement.
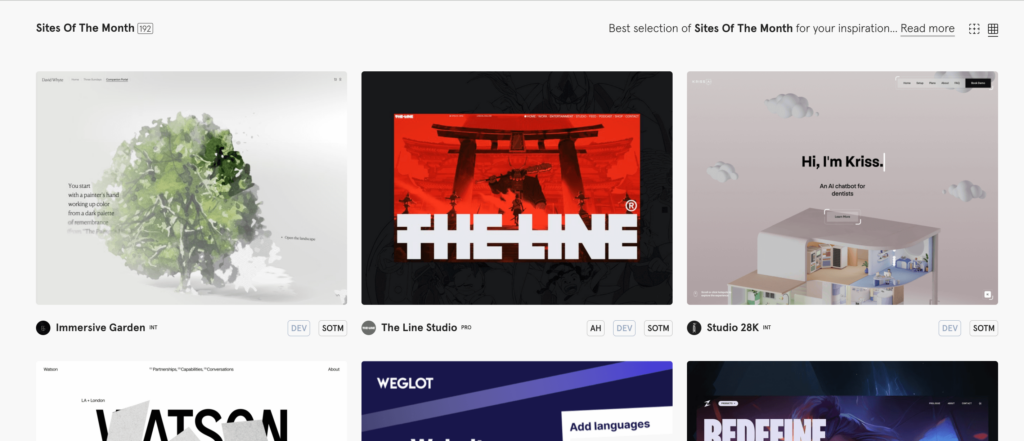
Muzli, un add-on qui augmente votre créativité directement sur votre page d’accueil navigateur
Transformer la page d’accueil de votre navigateur en tableau de bord inspirant. Une fois installé, l’add-on, basé sur un algorithme, récupère les flux de dizaine de sites tels que Awwwards, Behance… Il est gratuit et s’installe très rapidement et facilement sur votre navigateur favori. Ressource précieuse pour les designers, vous trouverez l’inspiration directement en ouvrant un nouvel onglet.
Grâce à cet add-on, que vous pouvez directement installer ici, vous pouvez accéder à toute l’inspiration dont vous avez besoin pour vos prochaines créations. En ui design, mais aussi dans d’autres domaines artistiques qui peuvent vous intéresser et booster votre créativité. C’est l’outil indispensable pour vous tenir au courant des dernières tendances sur la toile en termes de design et de création graphique.

Proposé par Invision ce plugin vous propose un système de filtres clair que vous pouvez personnaliser et ainsi sauvegarder vos recherches pour obtenir la veille qui vous correspond.
Il est aussi intéressant de se laisser guider pour découvrir de nouvelles sources d’inspirations avec la mise à jour quotidienne des ressources.
Pinterest, Dribbble et Behance : sources incontournables d’inspiration en design UI
À l’image des réseaux sociaux, ces plateformes de renommées mondiale permettent aux membres de leur communauté de partager leurs travaux en design graphique. En naviguant dans ces sites, vous trouverez une multitude de ressources graphiques pour votre veille quotidienne.
Combinant des millions de ressources en ligne, ces trois sites sont de véritables outils de veille graphique qui vont vous permettre de découvrir les tendances actuelles et à venir. Ils permettent à la fois de partager des contenus et des créations, mais aussi un bon moyen de trouver l’inspiration dont vous avez besoin pour votre prochain projet.
En outre, vous allez découvrir une grande variété de designs d’interface, de thèmes, de mises en page, d’applications mobiles et d’éléments graphiques. La navigation intuitive de la plateforme vous permet de visionner directement certain contenu sur les parcours utilisateur et les animations de manière instantané grâce à des vidéos et gif intégré par les utilisateurs.
N’oubliez pas de jeter un œil aux tendances du design d’interface. Ces tendances reflètent les préférences actuelles des designers, et peuvent vous aider à rester à jour avec les dernières évolutions de l’UI design (l’expérience utilisateur, les différentes mises en page, les multiples effets et animations, le mode sombre, la conception de l’interface, les styles typographiques…)
Ces plateformes ne sont pas seulement des sources d’inspiration, elles sont aussi une communauté de designers. Vous pouvez donc suivre des designers spécifiques qui se démarquent par leur travail unique, innovant et inspirant. Il y a des spécialistes de l’UI/UX qui ont travaillé pour des géants comme Apple & Google, offrant un aperçu précieux de leur processus de création. Ce sont des endroits où vous pouvez recevoir des commentaires et des retours constructifs sur votre travail, échanger des idées avec d’autres professionnels, continuer à apprendre et à grandir en tant que designer.
Awwwards : rester connecté avec les dernières innovations en matière de webdesign
Le site récompense le talent des concepteurs d’interfaces utilisateurs du monde entier. C’est un des acteurs les plus connus et influent dans le domaine du design. Pour célébrer les meilleurs design, des juges et les votes de la communauté permettent de sélectionner chaque jour les meilleurs sites web selon des critères bien spécifiques.
En parcourant le site, on découvre des projets qui repoussent les limites de l’imagination. Les designs primés sont souvent audacieux, minimalistes ou avant-gardistes, donnant un aperçu des tendances globales qui façonnent l’avenir du web. En plus, les designers ou les agences peuvent soumettre leurs propres créations et obtenir des retours constructifs, ce qui en fait un espace interactif, stimulant la créativité.

En somme, Awwwards n’est pas juste une vitrine de beaux sites, c’est une source d’inspiration quotidienne, un lieu où l’excellence en matière de design et de développement est célébrée et partagée. Pour tout designer, débutant ou expert, c’est un outil précieux pour rester à jour et nourrir sa créativité.
A l’inverse des précédents références, Awwwards ne publie que des sites qui sont actuellement en ligne. Rien de fictif que du concret. C’est une source d’inspiration majeure pour les professionnels du web, offrant des exemples de sites avant-gardistes et permettant de suivre les dernières tendances en design digital et repoussant souvent les limites du possible grâce à des animations toujours plus complexes.
En plus de ses prix quotidiens, le site propose des conférences, des articles, et des ressources qui explorent les tendances actuelles en design numérique. Awwwards est ainsi un lieu incontournable pour découvrir des projets inspirants et comprendre les évolutions du web design.
Mobbin et SaaSUI.Design : Garder vos inspirations à jour en termes de parcours mobile et saas
Mobbin est une plateforme payante en ligne dédiée aux concepteurs d’interfaces utilisateur et aux développeurs souhaitant s’inspirer des bonnes pratiques de design mobile et desktop. Elle propose une vaste bibliothèque d’exemples d’interfaces provenant de sites ou d’applications populaires comme Instagram, Airbnb, et Uber… Les interfaces sont ici présentées par parcours utilisateurs pour mettre en avant les bonnes pratiques et les habitudes de navigation : l’onboarding avec la création du compte et les écrans de connexion, les pages liés au compte utilisateur, ainsi que les spécificités de chaque application. Grâce à son interface intuitive, les utilisateurs peuvent parcourir et filtrer les designs par type de fonctionnalité, secteur d’activité, style visuel ou rechercher directement une application, ce qui facilite la recherche d’inspiration spécifique. Mobbin est ainsi un outil précieux pour les designers cherchant à améliorer l’ergonomie et l’esthétique de leurs produits digitaux en s’appuyant sur des exemples concrets et innovants.
SaaSUI.Design est une ressource en ligne gratuite pour les applications SaaS (Software as a Service). Le site offre une vaste collection d’exemples d’interfaces utilisateur tirées d’applications SaaS populaires, permettant aux créateurs de trouver des idées et des inspirations adaptées aux besoins spécifiques de ce type de produit. Les exemples couvrent des éléments variés, comme les tableaux de bord, les pages de paramètres, les flux de travail, et les pages d’accueil, et sont classés pour faciliter la recherche par composant ou fonction. SaaSUI.Design permet d’optimiser l’expérience utilisateur et affiner l’esthétique des applications SaaS modernes.
Comment créer une User Interface de qualité au sein d’une démarche de site UX
Comment faire un bon ui ? Grâce à la puissance des différents outils détaillés au-dessus, créer une interface de qualité va devenir un jeu d’enfant pour vous. La conception de l’interface va vous amener à penser au moindre petit détail, des différents boutons d’action qui vont guider l’utilisateur du site, aux interactions et animations de votre contenu. Pour capter vos internautes, vous allez devoir utiliser des effets visuels et graphiques qui vont transcender votre expérience utilisateur. Vous allez devoir construire vos mises en pages sur la base de veille graphique actuelle et tendance.
Un regard important va être porté sur vos contenus et comment rédiger vos articles en les magnifiant avec une typographie de qualité pour que votre interface utilisateur soit à la fois élégante et accessible.
Pour conclure, comment faire un bon UI ?
L’inspiration pour un design UI est partout, il suffit de savoir ouvrir l’œil (et les bons onglets !). Que ce soit sur Dribbble, Behance, Pinterest ou simplement en observant les objets et les sites web qui vous entourent au quotidien. Accompagnées d’une veille quotidienne, les idées sont à portée de clic. L’essentiel ? Rester curieux, ouvrir l’œil pour reconnaitre dans votre quotidien les mauvaises et les bonnes pratiques et tester/expérimenter sans avoir peur de sortir des sentiers battus. N’oubliez pas, l’innovation de la conception de l’interface naît souvent de petits détails qu’on réinvente avec style ! Alors, à vos écrans et que l’inspiration soit avec vous pour créer des interfaces qui feront dire « Waouh ! » à vos utilisateurs ! 🎨 🚀
Et si ???
On parlait de votre projet
Notre équipe d'experts sera ravie d'étudier avec vous les enjeux et le périmètre de votre projet. Contactez-nous dès maintenant pour en discuter, ce sera peut-être l’occasion de venir nous rencontrer au WebqamPlex (et de faire un tour de toboggan) !