
L’accessibilité sur internet, affaire d’inclusivité
Le handicap, plus qu’un trouble moteur
Qu’il s’agisse de l’OMS, du dictionnaire ou de la loi, tous s’accordent à définir le handicap comme une limitation d’activité ou restriction de participation à la vie en société due à une altération de capacités : fonctions physiques, sensorielles, mentales, cognitives ou psychiques, d’un polyhandicap ou d’un trouble de santé invalidant.
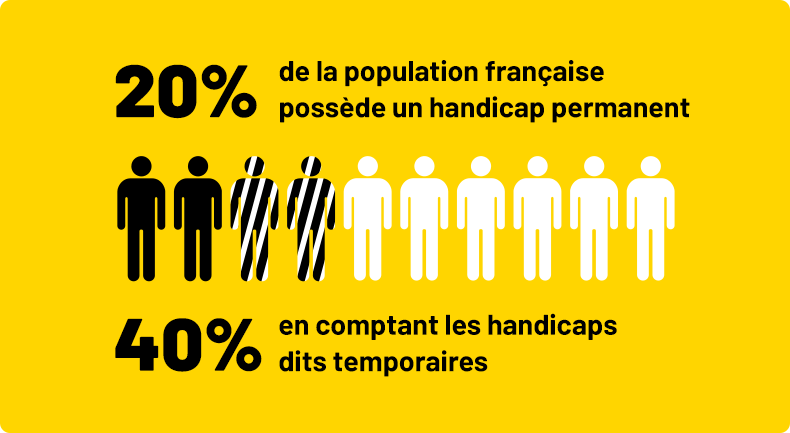
Dans l’imaginaire collectif, les personnes en situation de handicap paraissent être une très petite minorité ; probablement parce que la majorité des handicaps sont invisibles. Pourtant, l’INSEE estime que 20% de la population française possède un handicap permanent. D’après l’ORCIP, ce chiffre peut monter jusqu’à 40% en comptant les handicaps dits temporaires. Parmi les types de troubles cités plus haut, 6% de la population française en cumule trois à la fois, sans compter les handicaps culturels et sociaux : en effet, on peut considérer que ne pas avoir de voiture est un handicap social. Autre exemple, ne pas comprendre la langue d’un site internet est un handicap culturel.

Face à ces chiffres, il est plus que nécessaire de considérer l’accessibilité de nos plateformes numériques. Designer pour tout le monde est certes ouvrir un produit ou un service à plus d’utilisateurices potentiel·les, mais c’est surtout travailler à l’inclusivité.
Jutta Treviranus, fondatrice de l’Inclusive Design Research Center, résume très bien l’enjeu éthique autour de cette problématique : « La diversité est le plus grand atout de notre monde, et l’inclusion notre plus grand défi ».
La différence entre l’utilisabilité et l’accessibilité
En raison de leurs similarités, l’utilisabilité et l’accessibilité sont souvent confondues. Un site accessible est naturellement utilisable toutefois, l’inverse n’est pas toujours vrai. L’utilisabilité englobe l’efficacité, l’efficience et l’agréabilité mais peut faillir à être inclusive envers des handicaps spécifiques. En revanche, puisque l’accessibilité inclut tous·tes les utilisateurices sans distinction et en se concentrant particulièrement sur les individus en situation de handicap, elle contribue à rendre les interfaces plus efficientes.
Pour rappel, l’efficacité est la mesure de la réussite d’un·e utilisateurice à accomplir une tâche ; l’efficience est trouver le meilleur parcours pour y parvenir. Ainsi, il ne s’agit pas de rendre un site ou une application plus intelligent pour qu’il s’adapte à chaque personne mais plutôt de donner le choix à l’utilisateurice afin qu’iel puisse sélectionner ce qui lui est le plus adapté.
Par exemple, un bon site internet offrira plusieurs manières de naviguer à ses internautes. Le menu bien sûr, mais aussi le fil d’ariane ou encore le footer avec son plan du site encore très utilisé par des personnes avec des troubles moteurs afin d’éviter un effort laborieux pour remonter tout en haut d’une page.
Pourquoi rendre un design accessible ?
Un design inclusif améliore l’accès aux fonctionnalités, réduit les frictions et accroît les émotions positives. Cela vous rappelle quelque chose ? Effectivement, l’accessibilité est fortement liée à l’UX Design ou l’art d’optimiser l’expérience utilisateur.
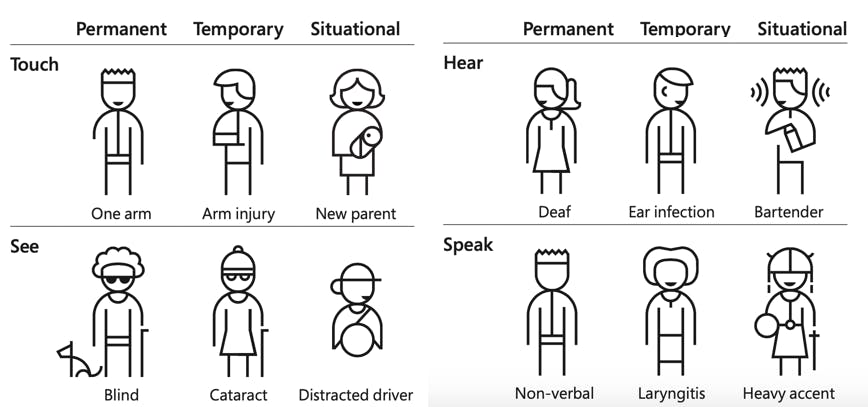
Microsoft explique via son persona spectrum que designer pour une personne en situation de handicap peut être avantageux pour une plus grande audience : car cela aide également un individu en situation de handicap temporaire ou situationnel. Par exemple, un appareil conçu pour une personne amputée d’un bras (permanent) peut être efficacement utilisé par une personne avec un plâtre (temporaire) ou un nouveau parent tenant son bébé (situationnel).
Cela signifie que si vous incluez les 20% de la population en situation de handicap permanent, vous ouvrez nécessairement votre site ou votre application aux 20% de personnes en situation de handicap temporaire, et plus encore.
D’un point de vue plus pragmatique, outre toucher une plus large audience comme expliqué un peu plus tôt, un site accessible possède de meilleurs résultats de recherche, est plus favorable en SEO, charge plus vite et améliore la performance, encourage les bonnes pratiques et aura toujours une utilisabilité accrue.
L’accessibilité au-delà du handicap
Ce que souligne le persona spectrum de Microsoft, c’est qu’il existe de nombreux bénéficiaires à un design accessible au-delà du spectre de l’handicap.
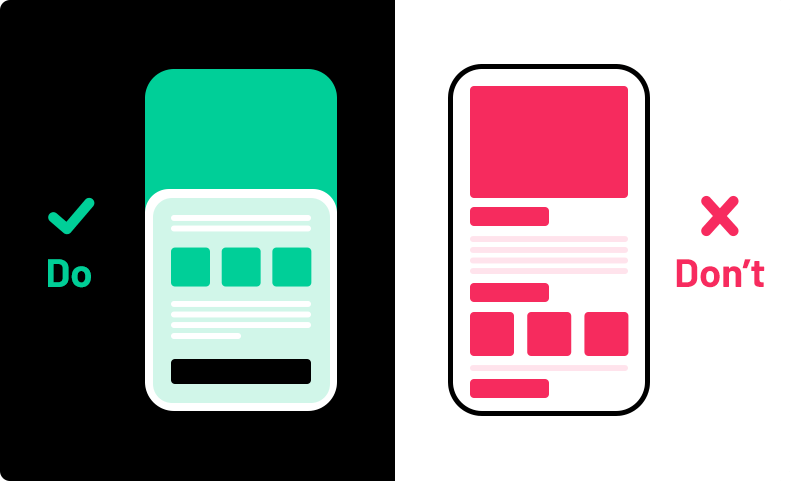
Par exemple, les seniors : s’il est possible d’inclure nombreux de leurs troubles comme une situation de handicap, tels que les problèmes de vision ou d’audition, d’autres complexités viennent s’ajouter avec l’âge. En effet, la fatigue cognitive intervient beaucoup rapidement (son seuil diminue à partir de 40 ans !), ce qui signifie qu’une personne âgée aura bien plus de mal à rester longuement sur un site internet. C’est pourquoi il faut limiter les informations et actions possibles sur les pages. À cela s’ajoute des difficultés cognitives supplémentaires : la coordination de l’oeil et du mouvement s’avère de plus en plus laborieuse ce qui rend la manipulation d’une souris complexe par exemple. Les seniors scrollent donc moins. On peut évidemment aussi mentionner les smartphones, dont les petits écrans sont un obstacle majeur.
On peut aussi parler d’illectronisme ou de difficulté d’accès aux technologies : l’un de ces handicaps de la catégorie sociale et culturelle. Fusion du terme « illettrisme » et « numérique », l’illectronisme est la difficulté voire l’incapacité d’utilisation et de création des ressources numériques. C’est-à-dire utiliser un ordinateur, une tablette, naviguer sur internet. Cela signifie moins d’accès à ses droits, aux démarches administratives et à l’information puisque tout se digitalise.
On estime qu’un quart de la France est touchée par l’illectronisme. Parmi ces individus, il y a bien sûr les illettrés et les seniors mais aussi toute personne ayant peu ou pas d’équipement tel qu’un ordinateur ou une connexion internet. Ce sont aussi les personnes isolées en « zone blanche », que le réseau n’atteint pas, les déconnectées ayant seulement un téléphone et un forfait mobile ou encore les foyers en précarité économique, avec un accès très limité à internet. Pour elleux, il est nécessaire d’anticiper ces cas particuliers en considérant par exemple des communications asynchrones, des temps de chargement optimisés pour limiter les données utilisées, et bien sûr des plans de secours qui ne passent pas par internet (papier, téléphone, …).
L’accessibilité va naturellement jouer un rôle pour ces personnes souvent considérées comme des minorités. En travaillant à une navigation simplifiée, à un parcours clair et concis, à des informations accessibles et lisibles, en mettant en confiance les utilisateurices ayant peur de faire des erreurs, vous rendez votre site internet ou votre application plus inclusifs.
Comment rendre un site plus accessible ?
Tant d’éléments sont à prendre en compte et de petites astuces possibles que cela mériterait un article dédié. Pour vous aider, voici un rappel des barrières les plus communes :
- Les difficultés à voir : la couleur certes mais surtout les contrastes. Il existe de nombreux outils pour vous aider à les améliorer, comme ceux de WebAIM. Il faut aussi songer aux lecteurs d’écran : en ajoutant des balises descriptives aux visuels et en définissant les états de survol des éléments cliquables.
- Les difficultés à entendre : pouvoir manipuler le volume, ajouter des audio-descriptions sur vos médias.
- Les crises (comme les convulsions épileptiques) : éviter les flashs, désactiver les lectures automatiques, permettre la mise en pause de n’importe quel média.
- L’apprentissage et les troubles cognitifs (comme la dyslexie) : éviter les interlignages trop serrés et les polices à empattement autant que possible, ajouter des styles de titres et de textes, rappeler les éléments essentiels au fil du parcours et aider l’utilisateurice à se situer dans la plateforme, avec un fil d’ariane par exemple. Il faut aussi s’assurer qu’aucun texte ne soit en dessous de 16px et que les boutons soient suffisamment larges (1,5 à 2cm).
- L’aptitude accidentelle ou environnementale : on tend à oublier que les utilisateurices sont plus que des chiffres : ce sont des êtres humains avec une vie aussi complexe que la nôtre. Manquer de sommeil, s’occuper d’un enfant, avoir la télévision allumée, être dans les transports en commun sont tant de sources de distraction qui peuvent compliquer l’expérience.
- En résumé, votre site ou application doit être visible, utilisable, compréhensible et robuste (pouvant être utilisé·e par tout type d’appareil assisté).
Si vous travaillez avec des personas, n’hésitez pas à varier leurs capacités en incluant des troubles communs comme le daltonisme (4% de la population française !), la dyslexie, le TDA. Soyez toujours le plus concis possible sur vos contenus, précisez les actions cachées derrière un lien ou un bouton. Essayez de naviguer sur votre site uniquement au clavier, attachez l’un de vos bras dans votre dos, activez l’assistant vocal sur votre téléphone…
Et bien évidemment, autant que possible, réalisez des tests utilisateurs. On peut peut-être vous aider… 😉
Il existe également de plus en plus d’outils dits de « surcouche d’accessibilité » tel que acce-o ou facil’iti. Attention toutefois : il s’agit davantage de palliatifs, un peu comme des pansements, permettant d’économiser un temps considérable pour rendre une plateforme accessible. Ces outils ne permettent pas d’obtenir des certifications officielles. De plus, certains d’entre eux créent des soucis d’accessibilité supplémentaires et peuvent avoir des impacts sur la performance : il faut donc être prudent.
Conclusion
Malheureusement, même avec toute la bonne volonté du monde il est impossible de couvrir tous les cas d’usage. Malgré tout, nos efforts pour atteindre l’entièreté des internautes apporteront toujours leurs lots de récompenses. Rendre un site ou une application accessible peut être complexe : car il s’agit de considérer tous les utilisateur·ices, sans distinction, et non se concentrer sur seulement moins de 60% d’entre eux.
Finalement, peut-être que Billy Gregory a prononcé ce qui serait la meilleure conclusion à cet article :
« Lorsque l’UX ne considère pas TOUS les utilisateurs, ne devrait-on pas dire “SOME User Experience” ou… SUX ? » (aka « sucks », « c’est nul », ndlr)
Et si ???
On parlait de votre projet
Notre équipe d'experts sera ravie d'étudier avec vous les enjeux et le périmètre de votre projet. Contactez-nous dès maintenant pour en discuter, ce sera peut-être l’occasion de venir nous rencontrer au WebqamPlex (et de faire un tour de toboggan) !