
Éco-conception d’un site web : comment faire ?
Pourquoi et comment faire de l’écoconception numérique ?
Dans un monde où l’empreinte écologique devient une préoccupation majeure, il est essentiel d’adopter des principes d’Écoconception web pour réduire notre impact sur la planète. La pollution numérique provient de deux principaux états du cycle de vie d’un service numérique : sa conception et son utilisation.
ADEME et définition de l’éco-conception
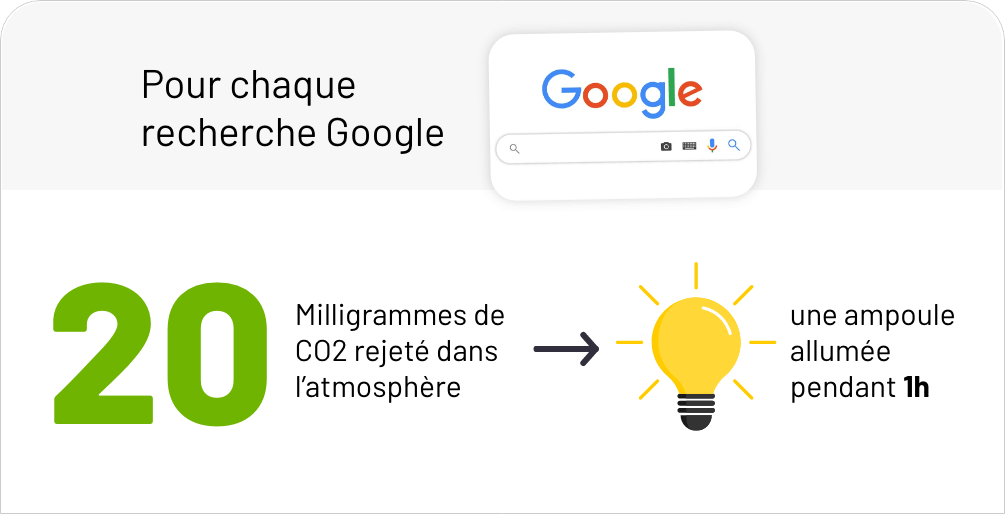
Aujourd’hui, l’usage du numérique représente 3 à 4 % des émissions mondiales de gaz à effet de serre (GES) selon l’ADEME (Agence de l’environnement et de la maitrise de l’énergie) et 2,5 % de l’empreinte carbone nationale. Il est de la responsabilité des agences digitales et des clients eux-mêmes de réduire la consommation d’énergie liée au numérique. Repenser les services numériques pour qu’ils soient les moins énergivores possible tout au long de leur cycle de vie. Cela passe par la stratégie mise en place : l’UX/UI design, le développement, la maintenance du service numérique, mais aussi les différents contenus présents sur la plateforme web.

Normes, règlements, recommandations… Quels leviers pour appuyer votre démarche d’éco-conception ?
Il n’existe pas particulièrement de norme ISO d’éco-conception, votre démarche doit s’inscrire dans une stratégie de développement durable globale de votre entreprise responsable. Elle ne peut pas exister indépendamment d’une volonté forte de réduire votre impact environnemental. Il faut adopter une vision globale de développement durable au sein de tous vos services, notamment en réduisant vos émissions de CO2, en œuvrant pour les changements climatiques…
La référence en termes d’éco-conception est le guide de l’IEC 62430. Mis en place par les acteurs de la filière en 2009, il ne référence pas d’exigences d’évaluation de la conformité d’un site éco-conçu. On parle plutôt d’une démarche avec de nombreuses bonnes pratiques, souvent logique, afin de réduire votre empreinte environnementale. Basée sur 3 grands principes : la simplicité, la frugalité et la pertinence, l’éco-conception va œuvrer à différents degrés pour créer un produit fonctionnel et de qualité tout en réduisant les impacts environnementaux liés. N’importe que produit ou service, quelle que soit sa taille, sa fonction ou son utilisation, peut être éco-conçu, tant que la démarche est initiée le plus en amont possible de la mise sur le marché. Optimiser des lignes de code n’aura pas un impact suffisant.
Que vous soyez une agence en quête d’une transition écologique réussie ou un client souhaitant comprendre les tenants et aboutissants de l’éco-conception web, nous allons vous éclairer.
Quels sont les 5 principes généraux de l’éco-conception web ?

L’écoconception d’un site web doit être pensé en deux temps au sein du processus de conception :
- Penser l’architecture de votre site : combien de pages, quelle arborescence mettre en place… Ce qui va avoir un impact sur son poids général, la navigation de vos utilisateurs et donc l’impact environnemental en réduisant la consommation d’énergie.
- Optimiser ce que vous ajoutez à vos pages : photos, vidéos, fonctionnalités…
1. Ne développez que le nécessaire pour une démarche d’éco-conception réussie
Aujourd’hui, on estime que seulement 45% des fonctionnalités développées sur un site web sont réellement utilisées. En plus d’être une aberration en termes de développement durable, développer des fonctionnalités inutilisées, c’est jeter de l’argent par les fenêtres !
Lors du processus d’écoconception de votre site web, l’objectif sera toujours de limiter le nombre de pages et de fonctionnalités. Pour obtenir un site éco-conçu, on oublie les fonctionnalités “au cas où” qui n’auront probablement aucune plus-value pour vos utilisateurs. Puisque chaque page développée et ses médias associés devront être stockés, maintenues pendant toute la durée de vie de votre site internet, il est crucial de réaliser une sélection éclairée de ce que l’on ajoute à son site.
Cette approche d’écoconception vous permettra une réduction des coûts de développement. Tout comme les économies d’énergie domestiques permettent de réduire notre facture d’électricité, éco-concevoir un site, c’est faire des économies sur son développement et sa maintenance. Le site le plus respectueux de l’environnement sera celui qui n’existe pas.
2. Pensez à vos utilisateurs finaux tout au long de votre projet
Comprendre vos utilisateurs pour répondre à leurs besoins

Pour s’assurer de ne développer que l’essentiel, les retours d’expérience de vos utilisateurs sont essentiels. Champ d’action des UX designers et du pôle eco-conception, pour apprendre à connaitre vos utilisateurs, une étude préalable sera donc nécessaire via différents médias : questionnaires, étude de marché, étude concurrentielle, analyse de l’existant, définition des personas, réalisation d’entretiens ou de sondages avec les utilisateurs, observation, etc
En plus de développer un service numérique accessible et bien pensé, vous éliminerez naturellement des fonctionnalités “nice to have” mais qui n’ont pas d’utilité première pour vos utilisateurs.
Fluidifier le parcours pour réduire le temps passé sur vos pages
Un autre principe fondamental de l’éco-conception est de réduire un maximum la durée du parcours de vos utilisateurs. Plus le temps passé sur un site est long, plus la bande passante est sollicitée et donc la consommation d’énergie importante. Il est donc intéressant de se mettre à la place de vos utilisateurs ou potentiels clients : bien penser le parcours pour diminuer les frictions (CTA, temps de chargement, page cul-de-sac..) et amener à l’objectif étudié. Un réel effet positif pour l’eco-conception et pour vos utilisateurs.
Capitaliser sur des outils pour l’itération de votre plateforme eco-responsable
Ensuite, tout au long du cycle de vie, votre site va évoluer. Vous souhaiterez rajouter, des pages, des contenus et des fonctionnalités. Il sera primordial de confronter chaque évolution ou questionnement à vos utilisateurs ou clients finaux et leurs impacts environnementaux. Pour se faire, des tests utilisateurs ou des AB Tests peuvent avoir lieu afin de sécuriser l’ajout de nouvelles fonctionnalités.
3. Simplifiez l’arborescence, une norme pour les sites éco conçu
En suivant la même démarche d’écoconception que les deux premiers points, l’arborescence de votre site doit être la plus optimale possible. En limitant le nombre de pages de votre site, cela aura un impact direct, le temps passé à la navigation et sur le poids général de votre service.
Une arborescence courte et fonctionnelle sera la première preuve que votre site suit de bonnes pratiques d’écoconception. Ensuite, un effort devra être fait sur l’objectif de chacune de ces pages et le poids minimal attendu.
4. Concevez votre site web en mobile first est une stratégie efficace
Commencer votre Écoconception par des maquettes version mobiles vous sera bénéfique pour différentes raisons :
- Concevoir mobile nous incite à aller à l’essentiel, éviter le superflu et limiter la couverture fonctionnelle
- Penser mobile, c’est limiter le nombre d’interactions et d’effet de survol qui ne participent pas aux bonnes pratiques d’accessibilité
- Faire un choix raisonné de visuels pour limiter les pages surchargées. Naturellement, nous choisissons des images qui ont du sens, qui accompagnent le texte et qui participent à sa bonne compréhension.
- En plus d’avoir un site plus rapide, plus responsable, c’est votre porte-monnaie qui sera content !
De plus, depuis quelques années, Google a tendance à prioriser les sites mobile first. Les sites non optimisés pour mobile risquent de voir leur visibilité chuter durement.
5. Quelques exemples pour optimisez vos médias, notre dernier conseil d’Écoconception
Éco-concevoir une page web, c’est limiter le nombre de composants et privilégier les éléments textuels plutôt que visuel. Mais cela ne veut pas dire le rendre peu esthétique, il s’agit simplement d’optimiser les choses. Comme pour le choix des fonctionnalités, la sobriété et une démarche d’arbitrage sont de mise.

Voici un exemple de bonnes pratiques d’écoconception :
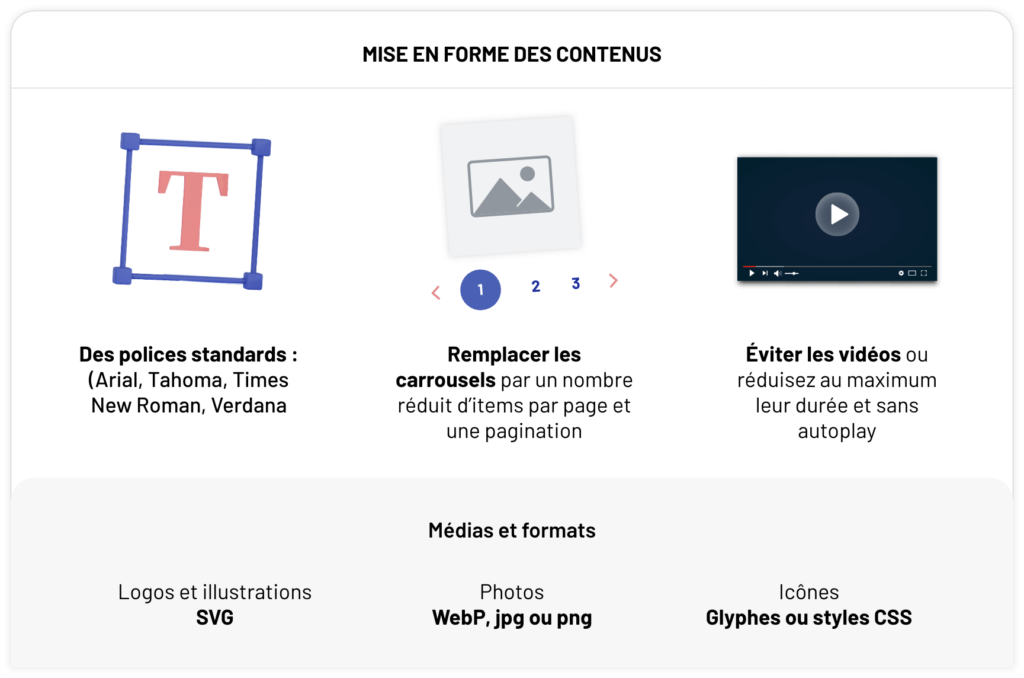
- Utiliser des polices standards (Arial, Tahoma, Times New Roman, Verdana, etc.), qui n’ont pas besoin d’être téléchargées, plutôt que des polices spécifiques. Elles sont listées sur le site suivant : https://systemfontstack.com/
- Éviter les mécanismes comme l’infinite scroll ou les carrousels qui obligent à charger beaucoup trop de contenu dès l’ouverture de la page. On privilégiera les paginations avec un nombre réduit d’item par page. (+SEO friendly)
- Fournir une alternative textuelle aux contenus multimédias (vidéo, audio) pour laisser le choix à l’utilisateur et limiter la quantité de données transférées lors de la lecture
- Fournir des formats d’images adaptés au besoin d’affichage
Voici quelques conseils pour intégrer des formats adaptés selon les types de média
| Type de média | Format optimisé |
|---|---|
| logos et illustrations | format SVG |
| photos | préférez le format webp ou JPG |
| icônes | préférez les glyphes ou styles CSS |
| vidéo | à éviter au maximum ou en basse qualité quand cela est possible |
Les effets positifs de l’écoconception sur l’environnement
Pour conclure, nous pouvons dire qu’éco-concevoir, c’est un gage de qualité, une économie à long terme et un acte d’inclusivité. Sans véritable norme ISO définie, une démarche peut être difficile à mettre en place mais elle sera une réelle plus-value pour chaque entreprise souhaitant appuyer sa démarche RSE et avoir un impact positif sur son environnement. Sans oublier qu’en ne développant qu’un choix de fonctionnalités restreint vraiment utile pour vos utilisateurs pourra avoir un impact positif sur votre budget.
Ecoconcevoir c’est :
- Un site bien pensé et allant à l’essentiel : aider vos utilisateurs dans leurs parcours
- Un site plus performant et donc s’assurer de rendre son site accessible au plus grand nombre : mauvaise connexion, navigateurs ou terminaux obsolètes
- Un site plus simple à maintenir
- Un site qui augmente son taux de conversion : un site rapide est un site qui convertit plus et largement mis en avant par Google
En nous interrogeant constamment sur la possibilité de faire mieux avec moins et à avoir conscience de chaque levier que nous avons entre nos mains pour garantir une conception qui minimise l’impact environnemental et la durabilité de chaque projet.
Et si ???
On parlait de votre projet
Notre équipe d'experts sera ravie d'étudier avec vous les enjeux et le périmètre de votre projet. Contactez-nous dès maintenant pour en discuter, ce sera peut-être l’occasion de venir nous rencontrer au WebqamPlex (et de faire un tour de toboggan) !
